It’s easy to change the sticky header or nav menu background color on scroll without using any CSS in Elementor. We’ll achieve this by the Elementor Column background color and scrolling effects feature by Elementor
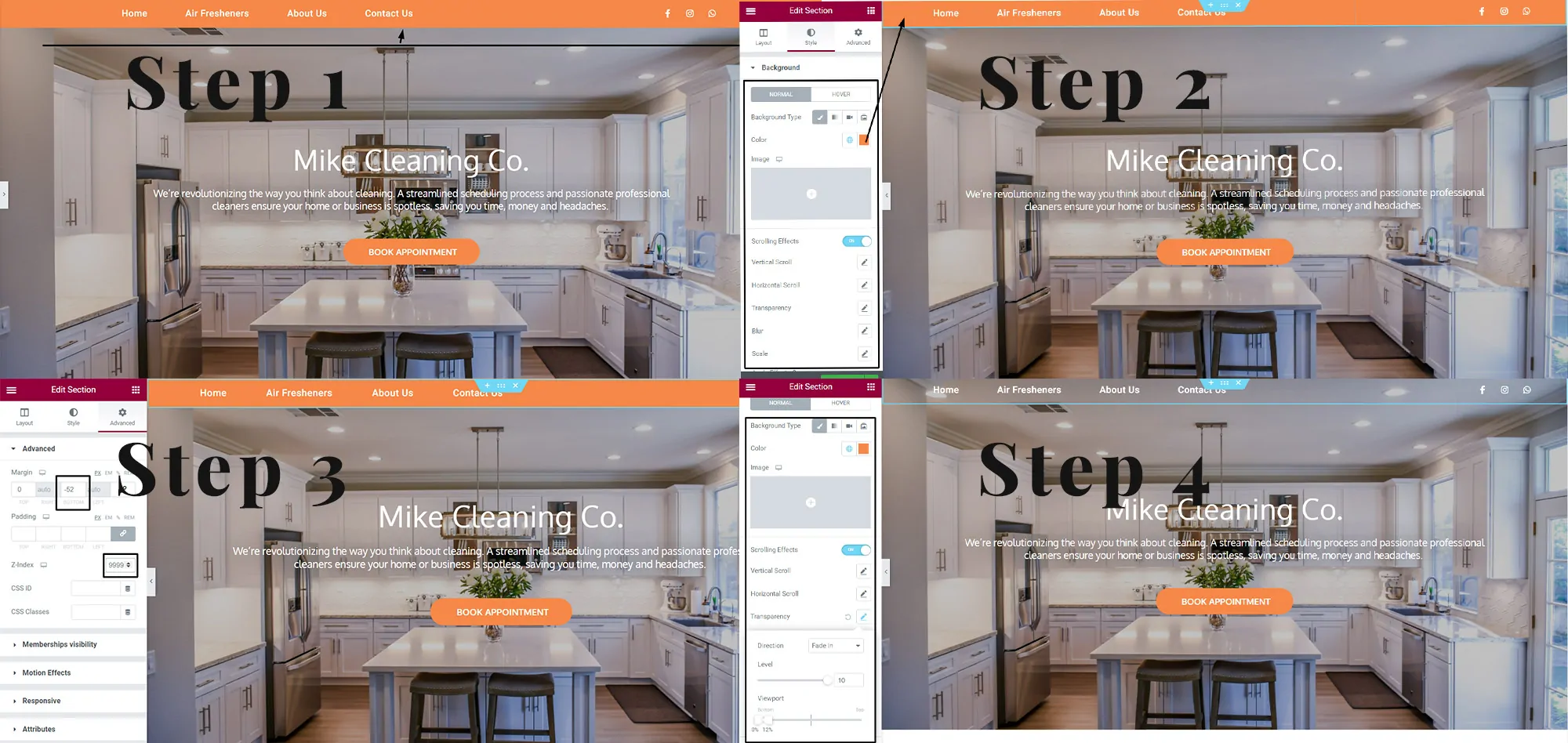
1) Setup Header column: With any background color
2) Give a Negative Margin-bottom and Z-index to column: Negative Margin and z-index to show content on top of your page content
3) Make the header column sticky: Go to Advanced>Motion Effects>Sticky>Select Top to set it up.
4) Set Scrolling Effects Options: Now go to the column Style option (where you have given the column the background color) and navigate to Scrolling Effects>Trnaspaency tab and set transparency option and viewport options.
5) Add Effects Relative To: The last thing that you would do is set the Effects Relative To> Select Entire Page. You’ll find it at the bottom of Scrolling Effects.

So, by following these 5 steps, simply make your header or nav menu transparent. Do it without any CSS just using Elementor to create your header background color on scroll in Elementor. Click here for more Elementor tutorials.
Here is the End Result: